Een blik op het design system achter onze applicaties en producten
In een vorig artikel namen we de tools waarmee we onze producten ontwerpen onder de loep en bekeken we de evolutie door de jaren heen. We hadden het erover dat design bij Novado geen “one man job” meer is. De sterkte van onze designs ligt in de samenwerking tussen alle stakeholders –klant, eindgebruikers en ontwikkelaars.
Bovendien werken we met meerdere designers tegelijk aan één project. Dit betekent dubbel zoveel creativiteit, wat goed is, maar ook extra complexiteit. Want elke designer heeft een eigen stijl en manier van werken. Om efficiënt samen te werken, hebben we een goed gestructureerd designproces nodig. Hieronder lichten we toe hoe wij met deze uitdaging omgaan.
Noden
Om een goed designproces uit te werken, hebben we eerst de noden bepaald:
- Co-editing
- Versiebeheer
- Cloud storage (op een centrale plaats)
- Sharing met developers en stakeholders
- Prototyping en design
- Feedbackmechanisme
- Consistentie
- Single source of truth
Om aan al deze voorwaarden te voldoen, hebben we onderzocht welke processen er bestaan en hoe grote softwareontwikkelaars dit aanpakken. Hieruit bleek dat er een proces bestaat dat we “design system” noemen. Het is een set van herbruikbare componenten in combinatie met een reeks regels en design-informatie zoals kleur en spatiëring. Dit helpt bij het maken van consistente applicaties.
Dit design system is een gemeenschappelijke “taal” tussen developers, designers, product owners en andere stakeholders. Het zorgt ervoor dat we eenvoudig kunnen samenwerken. Het leidt ook tot vereenvoudigde onboarding van nieuwe developers en designers. Zij kunnen makkelijk door alle componenten, regels en informatie kijken om volledig mee te zijn met een nieuw project.
Starten met een design system
Hoe begin je aan zo’n design system? Take baby steps! Een design system is niet iets dat je oplevert op het einde van een sprint. Start kleinschalig en bouw stap voor stap verder tot je een volwaardig design system hebt dat kan blijven evolueren en groeien. Bij het evalueren van onze designtools hebben we ook rekening gehouden met de mogelijkheid tot het opzetten van een eenvoudig design system.
De tool: Figma
Als designtool hebben we gekozen voor Figma. Dit heeft veel features die voor ons een meerwaarde zijn:
- grote community
- multiplatform
- web-based
- live collaboration
- duidelijke filestructuur
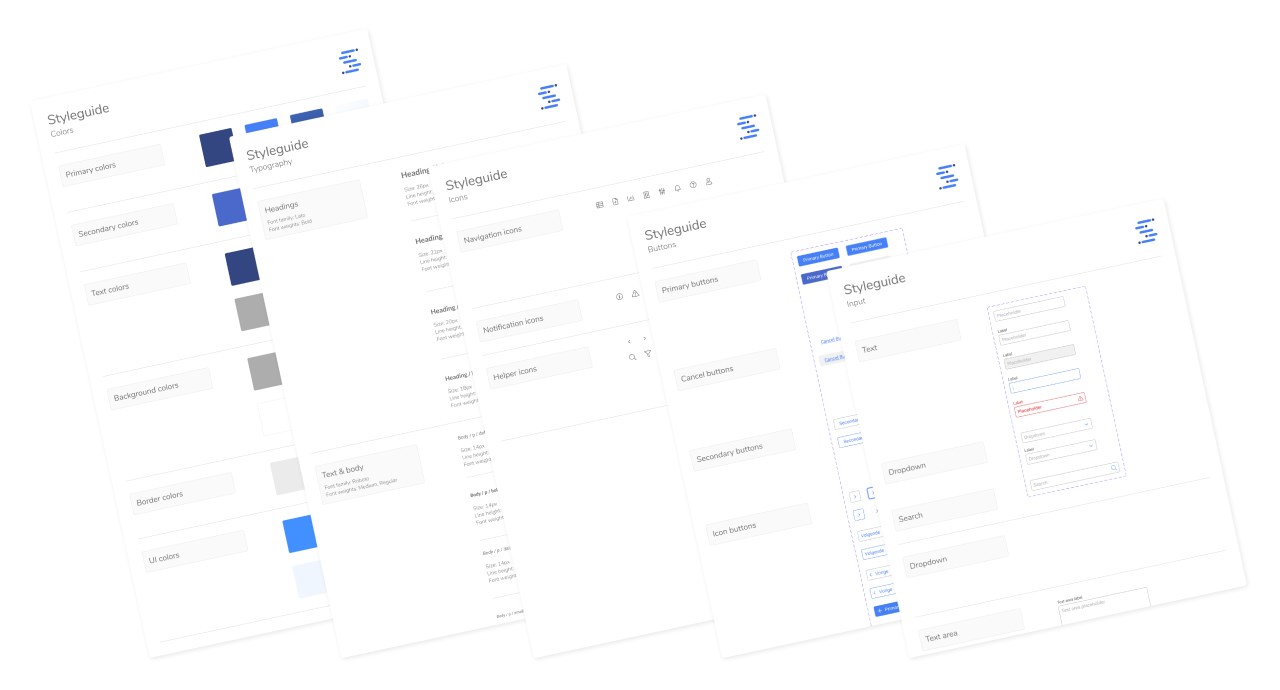
De hiërarchische structuur in Figma zorgt voor een duidelijk overzicht op elk project. Met de functionaliteit “libraries” kan je componenten delen over verschillende projecten heen.
Ondersteunend principe
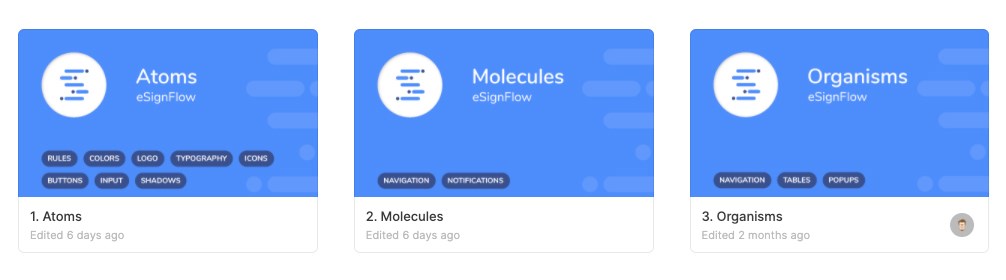
Een krachtige tool is belangrijk maar je moet ook zorgen voor goeie ondersteunende principes om op verder te bouwen. Wij hebben gekozen voor “Atomic Design” als ondersteunend principe. Het geeft ons de flexibiliteit om kleine componenten (atoms) te maken en ze te verwerken in grotere componenten (molecules, organisms). Dit zorgt voor een granulaire aanpak met tal van mogelijkheden. Je kan op atomair niveau iets aanpassen, wat zich vervolgens manifesteert op alle niveaus.

Tijdens het designproces zorgen we ervoor dat we steeds het design system aanvullen. Zo ontstaat er geleidelijk aan een volwaardig design system.

Handoff
Voor developers heeft Figma een mooi ingebouwde handoff tab, waarmee je elk element individueel kan inspecteren en de properties kan achterhalen.
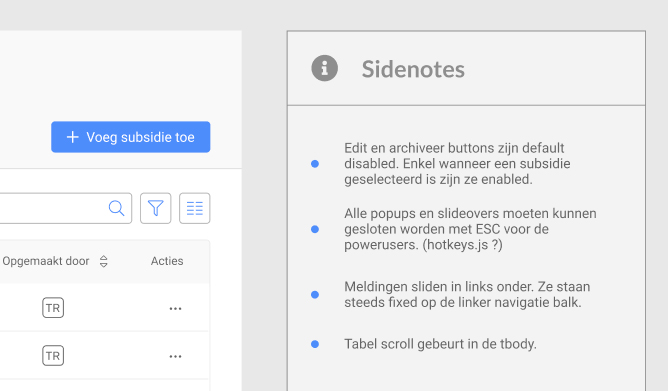
Maar niet alles is meteen duidelijk uit een clickable prototype. Daarom hebben sommige schermen een extra annotatie nodig. Dit voorzien we dan ook enkel bij de schermen waar het een meerwaarde heeft.

Voor stakeholders is zo’n technische handoff geen must. Zij hebben voldoende aan een clickable prototype, waarbij ze doorheen de volledige applicatie kunnen klikken.

Evalueren
Het is belangrijk om een evaluatieperiode in te plannen waarbij je op regelmatige tijdstippen het design system onder de loep neemt en bijstuurt waar nodig. Als je dit niet doet, ontstaat er een wildgroei aan componenten.
Tip
Een design system is geen must voor elk project. Analyseer de omvang en de levensduur van het project (bv. product vs. brand website) en beslis op basis van deze analyse of een design system een meerwaarde heeft.
Op zoek naar een softwarepartner die de eindgebruiker centraal stelt aan de hand van gestructureerde UX processen? Neem dan zeker contact met ons op!
Innoveer met ons mee
en onze gloednieuwe cases.